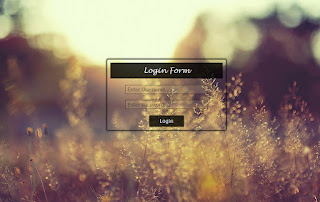
Login Form Design 1
<style type="text/css">
html,
body {
min-height: 100%;
}
body {
background: url("../img/1.jpg") left top;
background-size: cover;
background-repeat: no-repeat;
}
.login-design {
margin: 20% 33%;
width: 380px;
border: 2px solid #000;
font-size: 120%;
border-radius: 4px;
box-shadow: 0px 0px 5px #222;
}
.login-title {
margin: 10px ;
padding: 10px;
font-size: 120%;
font-family: "Lucida Handwriting",Lucida Handwriting;
background: rgba(0,0,0,0.8);
color:#f4f4f4;
}
.login-controll-con {
margin: 0 10%;
}
.login-controll-con > input {
margin: 10px;
width: 250px;
font-size: 90%;
padding: 3px 7px;
border: 1px solid #000;
background: rgba(220,191,135,0.2);
color:#111;
box-sizing: 100%;
border-radius: 3px;
}
.login-controll-con .btn {
width: auto;
padding: 5px 30px;
padding-bottom: 7px;
background: rgba(0,0,0,0.8);
color: #efefef;
cursor: pointer;
letter-spacing: 1px;
transition: all 0.5s linear 0.2s;
}
.login-controll-con .btn:hover {
color: rgba(0,0,0,0.8);
background: rgba(220,191,135,0.2);
}
</style></head><body><div class="login-design">
<div class="login-title" align="center">Login Form
<div class="login-controll-con" align="center">
<input type="text" name="username" placeholder="Enter Username.....">
<input type="password" name="password" placeholder="Enter Password....">
<input type="submit" name="sub" value="Login" class="btn">
</div></div></body></html>


Comments
Post a Comment